Содержание
JavaScript — невероятно гибкий язык программирования. Как только вы его изучите, возможности безграничны: вы сможете писать код как на стороне клиента (интерфейс), так и на стороне сервера (бэкэнд), используя Angular и Node.js. Кроме того, вы можете создавать онлайн-приложения, мобильные и настольные приложения с использованием React.js, React Native и Electron, а также участвовать в машинном обучении.
Вы можете пройти курс JS, чтобы подробно изучить все это и начать свой путь в качестве разработчика JavaScript.
JavaScript необходим, если вы хотите работать фронтенд-разработчиком. Однако, как специалисту по JS, это не единственный доступный путь трудоустройства. Освоив этот важный язык программирования, вы сможете продолжить карьеру в следующих сферах:
- Полноценная разработка
- Разработка игр
- Программная инженерия
- Машинное обучение
- Искусственный интеллект
Здесь мы узнаем, почему JavaScript так популярен и является лучшим Учебники по JavaScript доступно онлайн.
скрывать
JavaScript – что это такое?
JavaScript — это язык сценариев, который:
- Быстрый
- Кросс-платформенный
- Интерпретировано
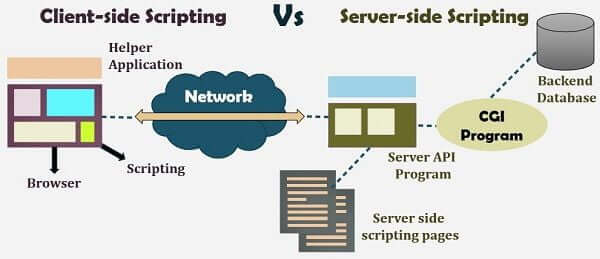
⦁ Он хорошо известен для создания веб-страниц, но широко используется и в различных настройках, не связанных с браузером. Программирование на JavaScript может использоваться для:
- Сторона клиента
- Серверная часть
JavaScript имеет стандартную библиотеку объектов, такую как Array, Date и Math, а также базовый набор языковых компонентов, таких как:
- Операторы
- Структуры управления
- Заявления
Ключевая особенность
Сторона клиента

Он предоставляет объекты, которые позволяют управлять браузером и его объектной моделью документа (DOM). В качестве примера рассмотрим случай, когда клиентские расширения позволяют приложению добавлять элементы в HTML-форму и реагировать на действия пользователя, такие как щелчки мыши, ввод данных в форму и навигация по страницам. AngularJS, ReactJS, VueJS и множество других — полезные клиентские библиотеки.
Исполнение
Он предоставляет элементы, необходимые для выполнения JavaScript на сервере. Например, если расширения на стороне сервера позволяют приложению взаимодействовать с базой данных, поддерживать непрерывность данных от одного вызова программы до другого или выполнять файловые операции на сервере. Самый популярный фреймворк на сегодняшний день — node.js.
Важные моменты о JS
Есть два способа включить JavaScript в ваш HTML-файл:
- Внутренний JS: Мы можем включить JavaScript непосредственно в наш HTML-файл, включив его в элемент